Formular-Mailer
Mittels des Formular-Mailers können schnell und einfach individuelle Formulare in die Datenbank integriert werden. Dabei spielt es keine Rolle ob es sich bei den Daten um Hundedaten, Personendaten etc. handelt. Jede Art von Daten können abgefragt und verarbeitet werden. Dabei können auch Bilddateien übermittelt werden.
Alle über den Formular-Mailer übermittelten Daten werden in einer Zusatztabelle für die spätere Verarbeitung gespeichert, können aber parallel per Email an einen definierten Empfänger übermittelt werden. Optional kann eine Template basierte Bestätigung an die übermittelnde Person gesendet werden.
Mögliche Anwendungsgebiete sind Kontaktformulare, Online-Meldungen für Ausstellungen, Deck-/und Wurfmeldungen, Mitgliedsanträge, Umfragen, Bestellungen etc.
Seit der Version 12.7.7 steht die Formularkonfiguration zur Verfügung, über die weitere Parameter zur Steuerung der Formulare und der Ausgabe (sowohl E-Mail als auch Office-Templates) gesteuert werden können. Darüber hinaus ist auch das Einbinden von JavaScript möglich.
Formulare werden über das CMS verwaltet. Um ein HTML-Formular zu erstellen verwenden Sie entweder den integrierten Editor des CMS oder ein Programm zur Generierung von HTML-Formularen. Es gibt eine Reihe von kostenlosen Online-Tools die eine sehr einfache Generierung, auch von komplexen Formularen, ermöglichen. Diese sind weiter unten aufgeführt.
Mit der Version 12.12.0 wurde die Möglichkeit der Formularübermittlung für Event-Daten eingeführt. Eine Beschreibung der Möglichkeiten finden Sie unter Event-Formularmailer.
Erstellen eines Formulares
Vorgehensweise um ein Formular im CMS einzufügen:
- Erstellen Sie einen neuen Artikel im CMS und vergeben einen Namen und setzen die Zugriffsrechte
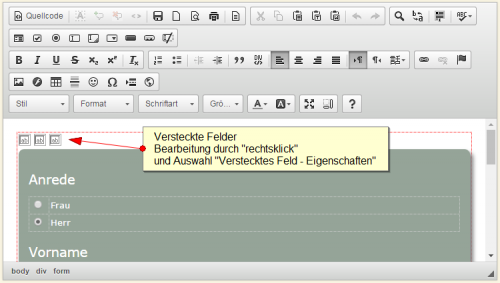
- Wechseln Sie in den Quellcode-Modus
- Fügen Sie den Quelltext des Formulares in den Editor ein
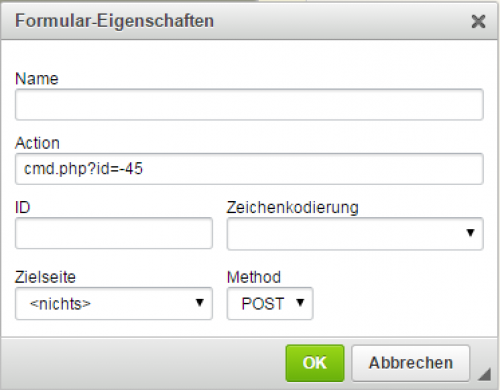
- Passen Sie den Form-Tag an wie weiter unten beschrieben und achten auf die Übertragungsmethode.
- Fügen Sie in das Formular an einer beliebigen Stelle ein verstecktes Feld mit dem Namen „formular“ ein. Als Wert (Value) geben Sie den Namen des Formulars an, unter dem es später angesprochen werden soll
- Speichern Sie das Formular ab
Die Mindestanforderungen an den Form-Tag sind wie folgt:
<form action="cmd.php?id=-45" method="post">
Sollen Bilder-/Dokumente hochgeladen werden können, so muss noch die Anweisung enctype=„multipart/form-data“ enthalten sein.
<form action="cmd.php?id=-45" method="post" enctype="multipart/form-data">
Die Reihenfolge der Elemente (class, action, method etc. ist unerheblich).
Die versteckten Felder sollten am besten direkt nach dem öffnenden Form-Tag folgen.
<input name="formular" type="hidden" value="Kontaktformular" /> <input name="frm_notify_email" type="hidden" value="info@danesworld.de" />
Mindestangaben
Für die ordnungsgemäße Funktion des Formular-Mailers sind folgende Pflichtfelder im Formular einzubinden:
| Name | Beschreibung | Beispiel |
|---|---|---|
| formular | Der Name des Formulares. Dieser sollte möglichst Aussagekräftig sein, z. B. Anmeldung Clubschau 2018 da der Formularname u. a. als Betreffzeile für Benachrichtigung-/Bestätigungs E-Mails verwendet wird. | Aufnahmeantrag |
Achten Sie bitte auf die exakte Schreibweise! Evtl. Groß-/Kleinschreibung ist zu beachten! Unterschiedliche Formulare müssen unterschiedliche Namen haben! Existiert z. B. eine Anmeldung für eine Begleithundeprüfung mit dem Namen „Meldeformular“, und so möchten nun noch eine Anmeldung für eine Ausstellung erstellen, so darf dieses Formular nicht den gleichen Namen haben. Fügen Sie ggf. eine Jahreszahl, einen Veranstaltungsort etc. an den Namen.
Zusatzangaben
Neben den Mindestangaben kann eine Reihe von zusätzlichen Feldern übermittelt werden. Diese steuern das weitere Verhalten des Formularmailers.
| Name | Beschreibung | Beispiel |
|---|---|---|
| frm_forward | Das Weiterleitungsziel, nachdem die Daten übermittelt wurden. Es kann jede beliebige Webseite angegeben werden. Wenn kein Weiterleitungsziel definiert wurde, so wird auf home.php weitergeleitet. | showpage.php?seite=bestaetigung_mitgliedsantrag |
| frm_notify_email | Eine Emailadresse, die über die Formularübermittlung benachrichtigt werden soll. Wurde dieses Feld nicht definiert so wird keine Email versendet. | Gültige Emailadresse |
| frm_notify_cc | Eine oder mehrere Emailadressen, die per CC-Feld über die Formularübermittlung benachrichtigt werden sollen. Die Adressen können per Komma, Semikolon oder Leerschritt getrennt sein | Gültige Emailadresse(n) |
| frm_notify_bcc | Eine oder mehrere Emailadressen, die per BCC-Feld über die Formularübermittlung benachrichtigt werden sollen. Die Adressen können per Komma, Semikolon oder Leerschritt getrennt sein | Gültige Emailadresse(n) |
| frm_notify_sender | Die Absenderadressen von der die Benachrichtigungsemail versendet wird. | Gültige Emailadresse |
| frm_notify_tpl | Name des Email-Templates welches für die Benachrichtigungsemail verwendet werden soll. Der Name muss einem Artikelnamen aus dem CMS entsprechen! | notify_mitgliedsantrag |
| frm_status | Wenn diese Variable auf -1 gesetzt wird, so wird die Formularübermittlung nicht in der Standard-Listenansicht gezeigt. Damit die Datenübermittlungen angezeigt werden können, muss in der Formularkonfiguration ein entsprechender Eintrag erstellt werden. Weiterhin ist zu beachten, dass die Formularübermittlung auch nicht in der Statuszeile angezeigt wird! Ohne eine Definition dieser Variable wird der Wert für Status auf 0 gesetzt | -1 |
| frm_confirm_tpl | Wenn ein Absender eine Bestätigungsemail erhalten soll, so wird hier ein Email-Template benannt, welches den Informationstext enthält. | confirmation_mitgliedsantrag |
| frm_confirm_emailfield | Das Feld welches die Email-Adresse enthält, an die eine Bestätigungsemail gesendet werden soll. | |
| frm_confirm_sender | Das Feld welches die Absender-Adresse für die Bestätigungsemail enthält. | Gültige Emailadresse |
| frm_id | Wird für intere Zwecke benötigt | Darf keinen Inhalt haben!!! |
Achten Sie bitte auf die exakte Schreibweise! Evtl. Groß-/Kleinschreibung ist zu beachten!
frm_notify_sender und frm_notify_tpl stehen seit der Version 12.10.2 zur Verfügung.
Reservierte Formularfelder
Alle unter Mindestangaben und Zusatzangaben aufgeführten Feldnamen dürfen nur Ihrer Definition entsprechend verwendet werden, da diese Steuerungsaufgaben erfüllen. Falsch zugeordnete Felder können zu Fehlfunktionen führen!
Vorausgefüllte Formularfelder
Über das Attribut value können Formularfelder vorausgefüllt werden. Besonders nützlich ist dies wenn im Formular Adressdaten eingegeben werden müssen und die Person die das Formular ausfüllt, bereits im System registriert ist. Dann kann als Vorgabewert auf die Daten der Adressverwaltung zurückgegriffen werden. Die Daten der Nutzer werden im Format {USER_xxx} zur Verfügung gestellt, wobei xxx durch die Feldbezeichnung ersetzt werden muss, z. B. vorname oder Ort ort.
Im nachfolgenden Beispiel wird der Nachname in einem Formularfeld abgefragt. Handelt es sich um einen im System registrierten und eingeloggten Nutzer, so wird sein Nachname im Formularfeld bereits angezeigt.
<div class="form-group"><label class="col-md-3 control-label" for="nachname">Nachname<span class="required">*</span></label> <div class="col-md-5"><input class="form-control" id="nachname" name="nachname" value="{USER_nachname}" placeholder="" required="" type="text"></div> </div>
Achten Sie bei der Schreibweise der Variablen auf die richtige Kombination aus Groß-/Kleinschreibung! Die Feldnamen sind i. d. R. immer vollständig in Kleinbuchstaben zu schreiben, wogegen das Prefix USER in Großbuchstaben zu schreiben ist! Eine Übersicht der zur Verfügung stehenden Feldnamen finden Sie im Werkzeugbereich (Adminstrations-Menü).
Beispiele
Wichtige Hinweise
Werden Formulare geändert, zu denen bereits Übermittlungen stattgefunden haben, so kann es zu unvorhergesehenen Problemen bei der Weiterverarbeitung kommen! In solchen Fällen ist es ratsam entweder die bestehenden Übermittlungen zu löschen oder das Formular zu duplizieren und unter einem neuen Namen einzubinden!
Es können beliebige viele versteckte Felder im Formular hinterlegt werden um weitere Daten zu übertragen die für spätere Verwendungszwecke benötigt werden. Dies können z. B. Veranstaltungsdatum-/Ort sein.
Seit Version 12.9.0 enthält der Formularmailer einen automatischen Spam-Check.
Alle übermittelten Daten werden gespeichert und sind unter Sonstiges→Formulare→Formulardaten abrufbar. In der Statuszeile wird die Gesamtzahl der übermittelten Formulare sowie die Anzahl der in den letzten 24 Stunden übermittelten Formulare angezeigt. Weitere Informationen finden Sie unter Formulardaten.
Mit Version 12.10.7 wurde eine angepasste Version des Formmailers für die Event-Verwaltung eingeführt. Damit können Ergebnisse-/Daten von Veranstaltungen gespeichert werden.
Online-Formulargeneratoren
- https://bootstrapformbuilder.com/ (Bootstrap 3.7 und 4.1)
- https://mdbootstrap.com/docs/jquery/forms/builder/ (mit Musterformularen)
Musterformulare
Die nachfolgenden Formulare können im CMS in Breedmaster eingefügt werden. Erstellen Sie hierzu ein neues Formular und wechseln im Eingabefeld TEXT in den Quellcode. Fügen Sie dort den HTML-Code ein und bearbeiten ggf. die Felder.