Dies ist eine alte Version des Dokuments!
Inhaltsverzeichnis
Formular Mailer
Mithilfe des Formular Mailers können schnell und einfach individuelle Formulare in die Datenbank integriert werden. Die übermittelten Daten werden in einer Zusatztabelle für die spätere Verarbeitung gespeichert, können aber parallel per Email an einen definierten Empfänger übermittelt werden. Optional kann eine Template basierte Bestätigung an die übermittelnde Person gesendet werden.
Mögliche Anwendungsgebiete sind Kontaktformulare, Online-Meldungen für Ausstellungen, Deck-/und Wurfmeldungen, Mitgliedsanträge etc.
Formulare werden über das CMS verwaltet. Um ein HTML-Formular zu erstellen verwenden Sie entweder den integrierten Editor des CMS oder ein Programm zur Generierung von HTML-Formularen. Es gibt eine Reihe von kostenlosen Online-Tools, diese sind weiter unten aufgeführt.
Erstellen eines Formulares
Vorgehensweise um ein Formular im CMS einzufügen:
- Erstellen Sie einen neuen Artikel im CMS und vergeben einen Namen und setzen die Zugriffsrechte
- Wechseln Sie in den Quellcode-Modus
- Fügen Sie den Quelltext des Formulares in den Editor ein
- Schalten Sie den Quellcode-Modus wieder aus
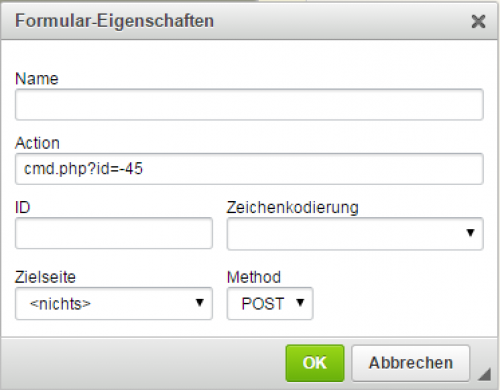
- Klicken Sie mit der rechten Maustaste in das Formular, im Dialogfeld wählen Sie als Methode POST. Im Feld Aktion geben Sie cmd.php?id=-45 ein (Bitte beachten: Minus 45)
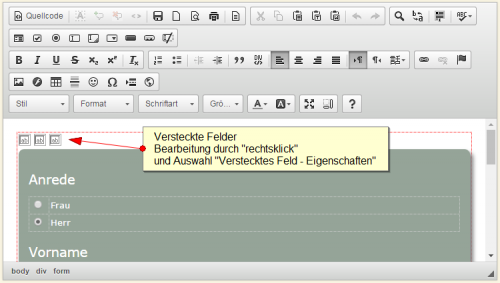
- Fügen Sie in das Formular an einer beliebigen Stelle ein verstecktes Feld ein. Als Name verwenden Sie frm_notify_email und als Inhalt geben Sie die Email-Adresse an, an die später die Formulardaten gesendet werden sollen.
- Speichern Sie das Formular ab
Fortgeschrittene Benutzer können die Schritte 5 und 6 auch direkt im HTML-Quellcode vornehmen.
Der Form-Tag muss so aussehen:
<form class="form-horizontal" action="cmd.php?id=-45" method="post">
Sollen Bilder-/Dokumente hochgeladen werden können, so muss noch die Anweisung enctype=„multipart/form-data“ enthalten sein.
<form class="form-horizontal" action="cmd.php?id=-45" method="post" enctype="multipart/form-data">
Die Reihenfolge der Elemente (class, action, method etc. ist unerheblich).
Die versteckten Felder sollten am besten direkt nach dem öffnenden Form-Tag folgen.
<input name="formular" type="hidden" value="Kontaktformular" /> <input name="frm_notify_email" type="hidden" value="info@danesworld.de" />
Mindestangaben
Für die ordnungsgemäße Funktion des Formular-Mailers sind folgende Pflichtfelder im Formular einzubinden:
| Name | Beschreibung | Beispiel |
|---|---|---|
| formular | Der Name des Formulares. Dieser sollte möglichst Aussagekräftig sein, z. B. Anmeldung Clubschau 2018 da der Formularname u. a. als Betreffzeile für Benachrichtigung-/Bestätigungs E-Mails verwendet wird. | Aufnahmeantrag |
Achten Sie bitte auf die exakte Schreibweise! Evtl. Groß-/Kleinschreibung ist zu beachten!
Zusatzangaben
Neben den Mindestangaben kann eine Reihe von zusätzlichen Feldern übermittelt werden. Diese steuern das weitere Verhalten des Formularmailers.
| Name | Beschreibung | Beispiel |
|---|---|---|
| frm_forward | Das Weiterleitungsziel, nachdem die Daten übermittelt wurden. Es kann jede beliebige Webseite angegeben werden. Wenn kein Weiterleitungsziel definiert wurde, so wird auf home.php weitergeleitet. | showpage.php?seite=bestaetigung_mitgliedsantrag |
| frm_notify_email | Eine Emailadresse, die über die Formularübermittlung benachrichtigt werden soll. Wurde dieses Feld nicht definiert so wird keine Email versendet. | Gültige Emailadresse |
| frm_notify_cc | Eine oder mehrere Emailadressen, die per CC-Feld über die Formularübermittlung benachrichtigt werden sollen. Die Adressen können per Komma, Semikolon oder Leerschritt getrennt sein | Gültige Emailadresse(n) |
| frm_notify_bcc | Eine oder mehrere Emailadressen, die per BCC-Feld über die Formularübermittlung benachrichtigt werden sollen. Die Adressen können per Komma, Semikolon oder Leerschritt getrennt sein | Gültige Emailadresse(n) |
| frm_status | Wenn diese Variable auf -1 gesetzt wird, so wird die Formularübermittlung nicht in der Standard-Listenansicht gezeigt. Ohne eine Definition dieser Variable wird der Wert für Status auf 0 gesetzt | -1 |
| frm_confirm_tpl | Wenn ein Absender eine Bestätigungsemail erhalten soll, so wird hier ein Email-Template benannt, welches den Informationstext enthält. | confirmation_mitgliedsantrag |
| frm_confirm_emailfield | Das Feld welches die Email-Adresse enthält, an die eine Bestätigungsemail gesendet werden soll. | |
| frm_confirm_sender | Das Feld welches die Absender-Adresse für die Bestätigungsemail enthält. | Gültige Emailadresse |
Achten Sie bitte auf die exakte Schreibweise! Evtl. Groß-/Kleinschreibung ist zu beachten!
Reservierte Formularfelder
Alle unter Mindestangaben und Zusatzangaben aufgeführten Feldnamen dürfen nur Ihrer Definition entsprechend verwendet werden, da diese Steuerungsaufgaben erfüllen. Falsch zugeordnete Felder können zu Fehlfunktionen führen!
Vorausgefüllte Formularfelder
Über das Attribut value können Formularfelder vorausgefüllt werden. Besonders nützlich ist dies wenn im Formular Adressdaten eingegeben werden müssen und die Person die das Formular ausfüllt, bereits im System registriert ist. Dann kann als Vorgabewert auf die Daten der Adressverwaltung zurückgegriffen werden. Die Daten der Nutzer werden im Format {USER_xxx} zur Verfügung gestellt, wobei xxx durch die Feldbezeichnung ersetzt werden muss, z. B. vorname oder Ort ort.
Im nachfolgenden Beispiel wird der Nachname in einem Formularfeld abgefragt. Handelt es sich um einen im System registrierten und eingeloggten Nutzer, so wird sein Nachname im Formularfeld bereits angezeigt.
<div class="form-group"><label class="col-md-3 control-label" for="nachname">Nachname<span class="required">*</span></label> <div class="col-md-5"><input class="form-control" id="nachname" name="nachname" value="{USER_nachname}" placeholder="" required="" type="text"></div> </div>
Achten Sie bei der Schreibweise der Variablen auf die richtige Kombination aus Groß-/Kleinschreibung! Die Feldnamen sind i. d. R. immer vollständig in Kleinbuchstaben zu schreiben, wogegen das Prefix USER in Großbuchstaben zu schreiben ist! Eine Übersicht der zur Verfügung stehenden Feldnamen finden Sie im Werkzeugbereich (Adminstrations-Menü).
Beispiele
Wichtige Hinweise
Es können beliebige viele versteckte Felder im Formular hinterlegt werden um weitere Daten zu übertragen die für spätere Verwendungszwecke benötigt werden. Dies können z. B. Veranstaltungsdatum-/Ort sein.
Alle übermittelten Daten werden gespeichert und sind unter Sonstiges→Formulare→Formulardaten abrufbar. In der Statuszeile wird die Gesamtzahl der übermittelten Formulare sowie die Anzahl der in den letzten 24 Stunden übermittelten Formulare angezeigt. Weitere Informationen finden Sie unter Formulardaten.
Online-Formulargeneratoren
Musterformulare
Die nachfolgenden Formulare können im CMS in Breedmaster eingefügt werden. Erstellen Sie hierzu ein neues Formular und wechseln im Eingabefeld TEXT in den Quellcode. Fügen Sie dort den HTML-Code ein und bearbeiten ggf. die Felder.